嘉尚建站2017.3.25功能更新
2017-03-25
来源:汕头市嘉尚创作科技有限公司
电脑版
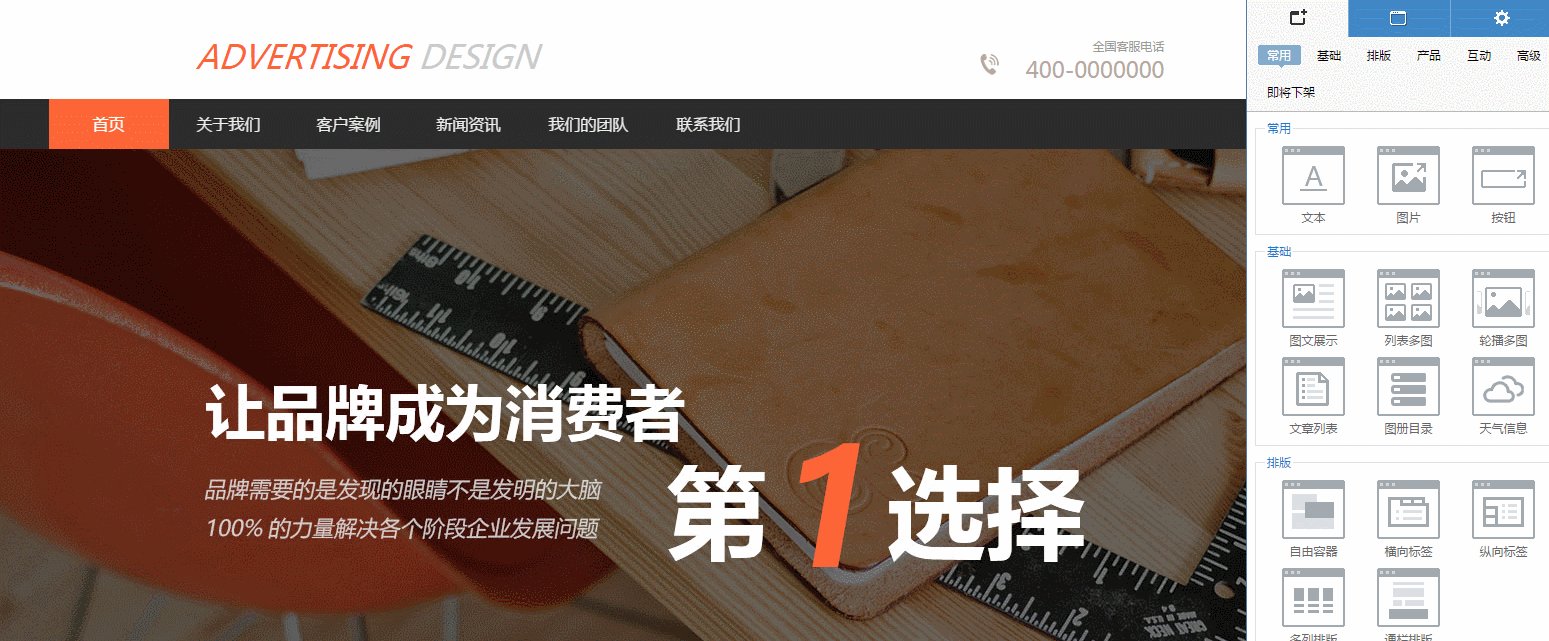
1. 电脑版-横幅区顶部区底部区交互优化,优化基础模块拖出的交互:
解决用户场景1:停靠状态模块可直接拖入上述区域中,不再需要将模块设置为浮动状态,提高用户体验性;
解决用户场景2:拖入上述区域中的模块,所有栏目中都显示,不再需要将模块设置为全站模块,提高用户体验性;
解决用户场景3:图片、文本、按钮模块拖入时和其他模块拖入时,效果不一样,很难理解。
功能描述:
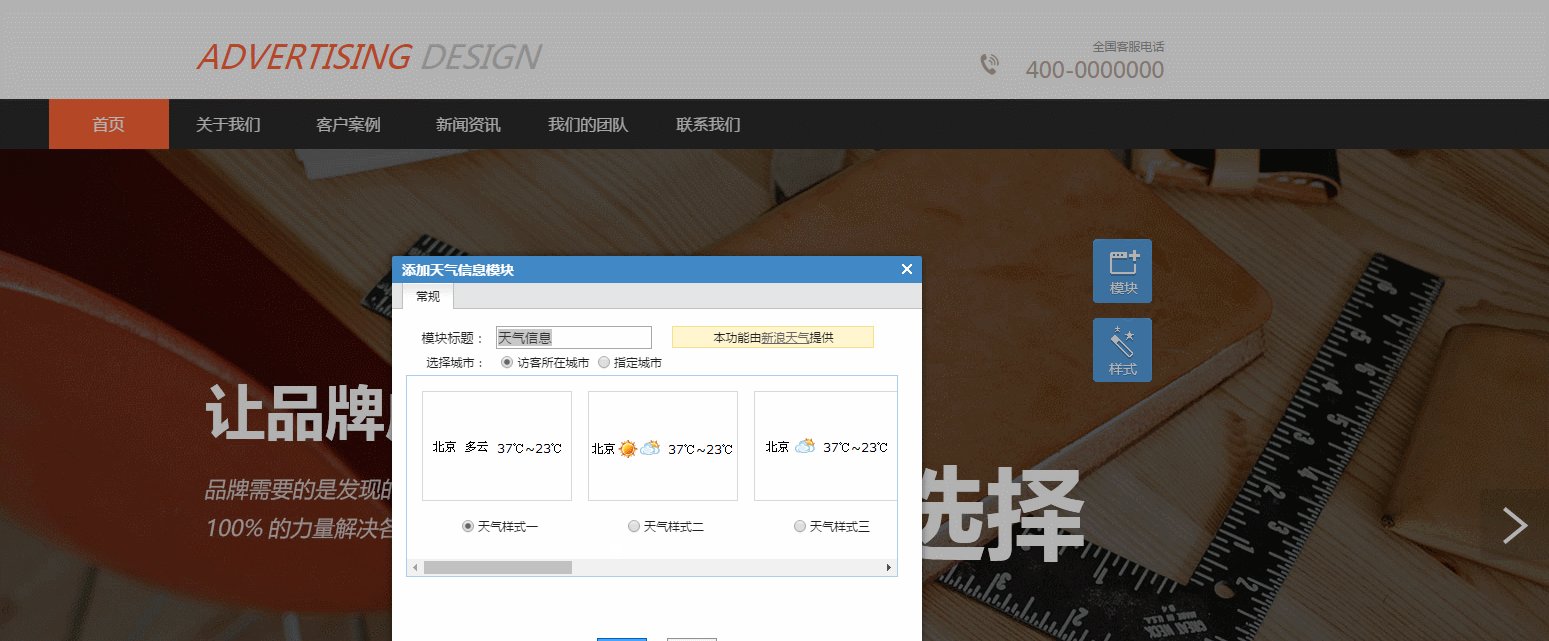
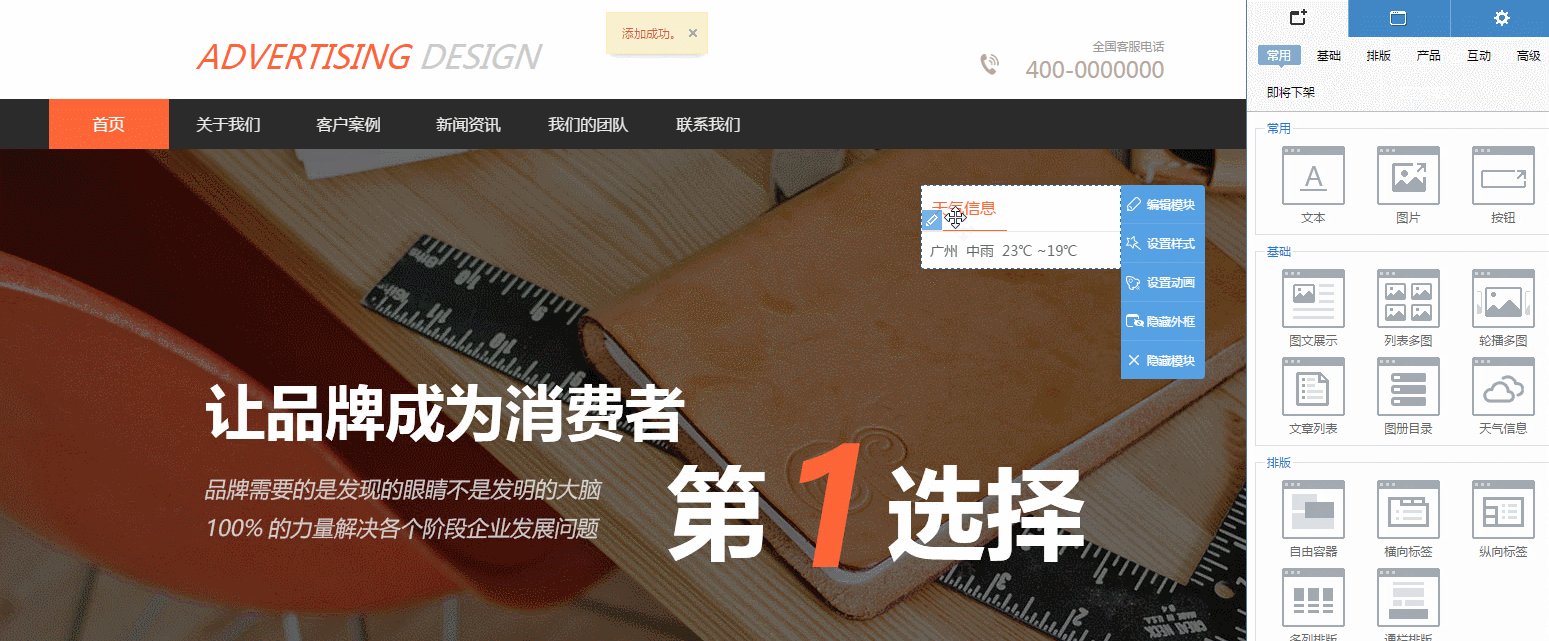
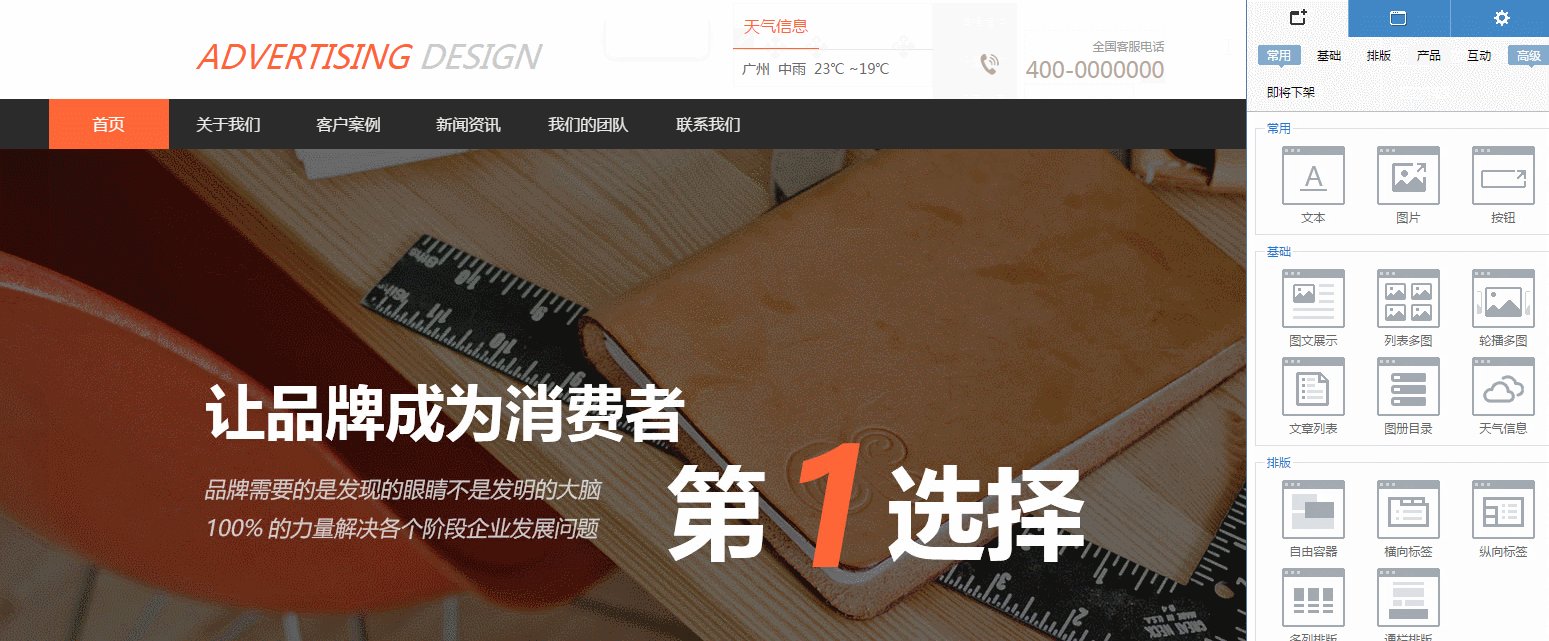
1.模块面板中的所有模块(除了商城导航外)、停靠状态模块可以直接拖入上述区域;(查看下方GIF)
2.基础模块(图片、文本、按钮模块)从面板中拖出,拖进版式区域时,会自动添加一个自由容器。
GIF:

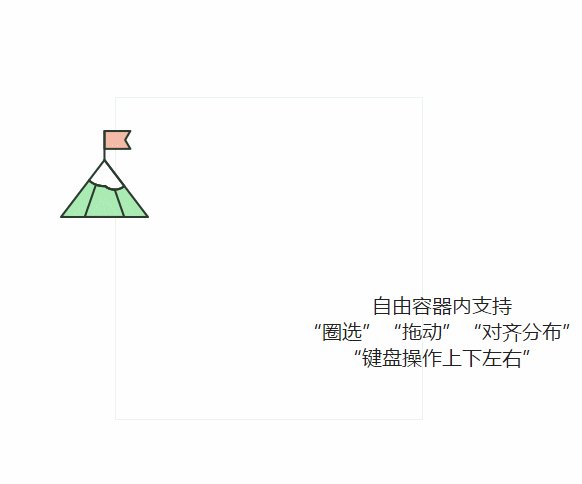
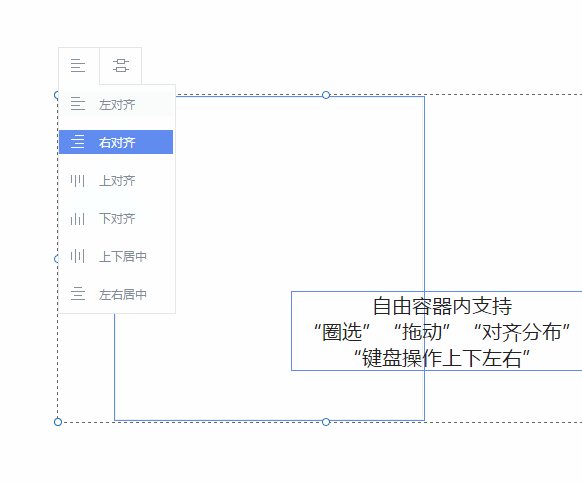
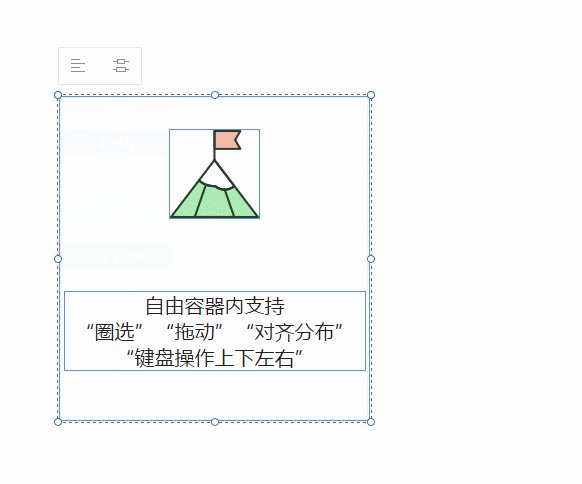
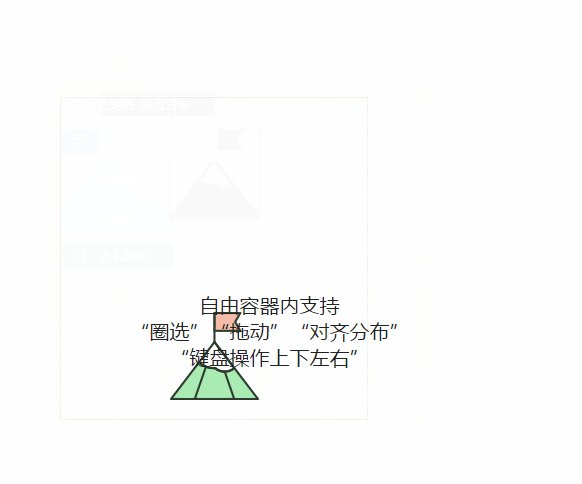
2. 电脑版-自由容器内支持圈选操作:
功能介绍:自由容器内模块可以圈选,支持拖拽移动,支持对齐和分布,支持键盘操作上下左右以及shift等比例缩放。

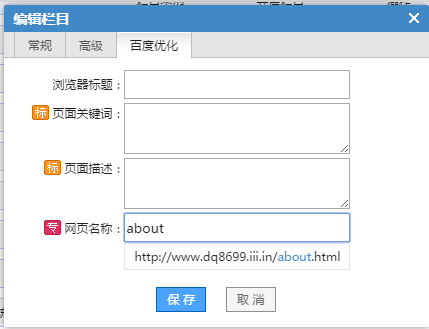
3. 电脑版-自定义网站链接:
功能介绍:可自定义链接地址名称。

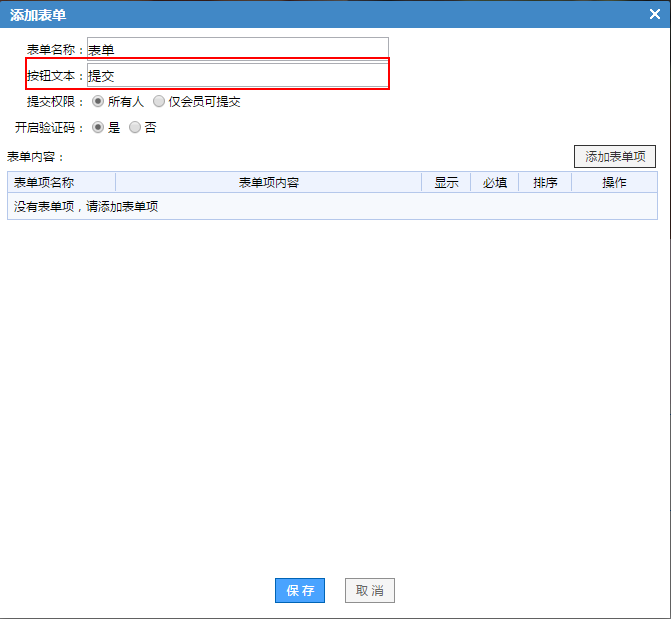
4. 电脑版/手机版-表单的提交按钮可以自定义:
手机版
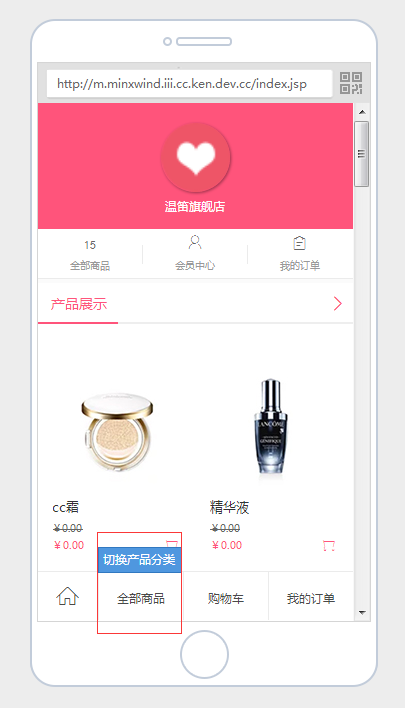
1. 手机版-商城主题底部将“全部商品”切换为“产品分类”:
功能介绍:效果如下图。


2. 手机版-允许开启网站静态化:

电脑版/手机版
1. 体验优化问题若干。
感谢用户的反馈!
列举出较多用户反馈的问题,但优化的问题不限于以下举例:
- 电脑端/手机端-俄语翻译优化;
- 电脑版-解决了“没有标题栏区域的模块或标题栏隐藏的情况下,模块在飘动、锁定状态下出关闭按钮”的问题;
- 电脑版-第三方登录优化 ;
- 电脑吧-解决了“导航设置链接到通栏,滚动到同来时,导航不会跟随”问题
如果您对网站建设还有其他建议或功能反馈,欢迎点击按钮留下宝贵意见哦
亲爱的,请关注嘉尚科技
微信号:jiashangchuangzuo
随时了解各种更新
以及查看各商家活动案例
识别下方二维码关注公众号了解功能更新

阅读5895
